Kodulehe navigeerimine on üks olulisemaid aspekte, mida tuleb arvestada veebisaidi loomisel. See on see, kuidas külastajad saavad liikuda erinevate lehtede ja sisu vahel ning kuidas nad saavad leida selle, mida nad otsivad. Seetõttu on oluline ehitada kodulehe navigeerimine nii, et see oleks lihtne ja intuitiivne. Siin on mõned näpunäited, kuidas saad oma veebisaidi navigeerimist kavandada ja ehitada.

Mõtle oma külastajatele. Esimene samm kodulehe navigeerimise ehitamisel on mõelda oma külastajatele. Kuidas nad tahavad oma veebisaidil liikuda? Mis on nende peamised huvid? Millist sisu nad otsivad? Nende küsimuste mõistmine võimaldab sul ehitada navigeerimise, mis vastab külastajate ootustele ja vajadustele.
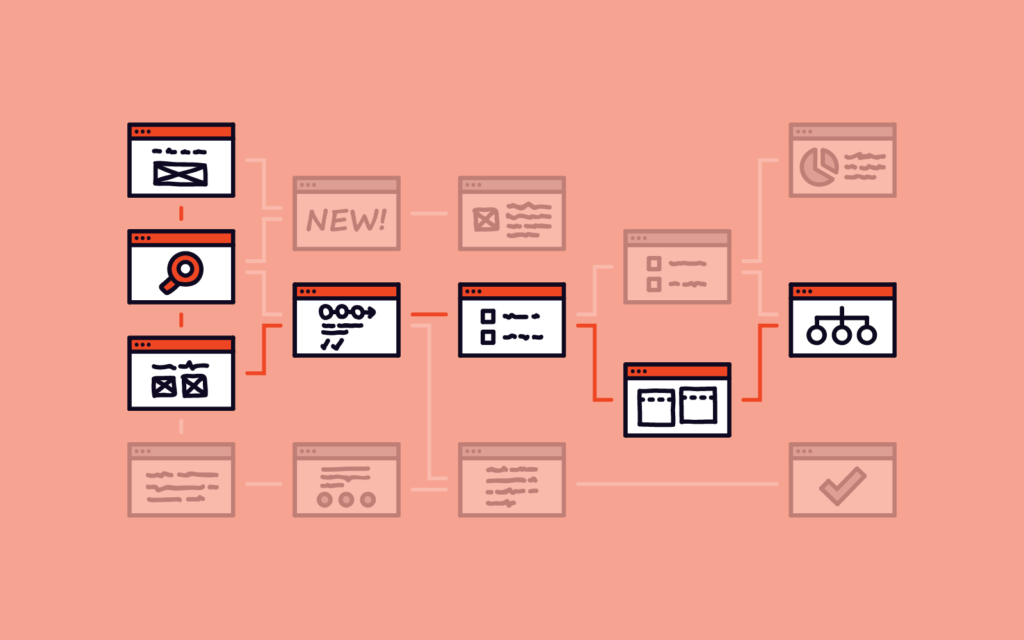
Looge selge struktuur. Kodulehe navigeerimine peaks olema selgelt struktureeritud ja lihtne. See peaks andma külastajatele arusaama, kus nad hetkel asuvad ja kuidas nad saavad liikuda erinevatele lehtedele. Mõelge sellele nagu kaardist, kus on erinevad teed, mis viivad erinevatesse kohtadesse. Struktuuri selgitamiseks võid kaaluda menüüsüsteemi kasutamist, kus kõik erinevad alajaotused on selgelt välja toodud.
Kasuta selgeid sõnu. Navigeerimise loomisel on oluline kasutada selgeid ja konkreetseid sõnu. Näiteks võid kasutada “Avaleht”, “Meist”, “Tooted”, “Kontakt” jne. Vältida tuleks ebamäärast sõnastust nagu “Lisateave”, “Muud” jne. Selge keele kasutamine võimaldab külastajatel kiiresti mõista, mida leht sisaldab
.
Kavanda arukalt. Navigeerimise kavandamine ei tohiks olla liiga keeruline. Sa võid alustada joonistades lihtsa skeemi, mis kirjeldab, kuidas külastajad liiguvad erinevatele lehtedele. Seejärel võid luua prototüübi või disaini, mis järgib seda skeemi. Oluline on kaaluda navigeerimise järjekorda ja hierarhiat, et tagada külastajatele sujuv liikumine veebisaidil.
Testi oma navigeerimist. Kui oled oma navigeerimise valmis ehitanud, on oluline see testida. Küsi oma sõpradelt ja kolleegidelt, et nad prooviksid seda ja annaksid tagasisidet. Sa võid kasutada ka A/B testimist, et võrrelda erinevaid navigeerimisvõimalusi ja leida parim lahendus. Testimine aitab avastada võimalikke probleeme ja kohandada navigeerimist vastavalt tagasisidele.
Mõtle mobiilisõbralikkusele. Tänapäeval külastatakse veebisaite üha enam nutitelefonidest ja tahvelarvutitest ning seetõttu on oluline mõelda ka mobiilisõbralikkusele. Kodulehe navigeerimine peaks olema lihtne ja mugav ka väiksemal ekraanil. Selleks võid kaaluda lihtsamaid menüüsid, vertikaalset paigutust ja suuremaid nuppe, et tagada lihtne liikumine ja hea kasutuskogemus.